SwiftUI Mars App

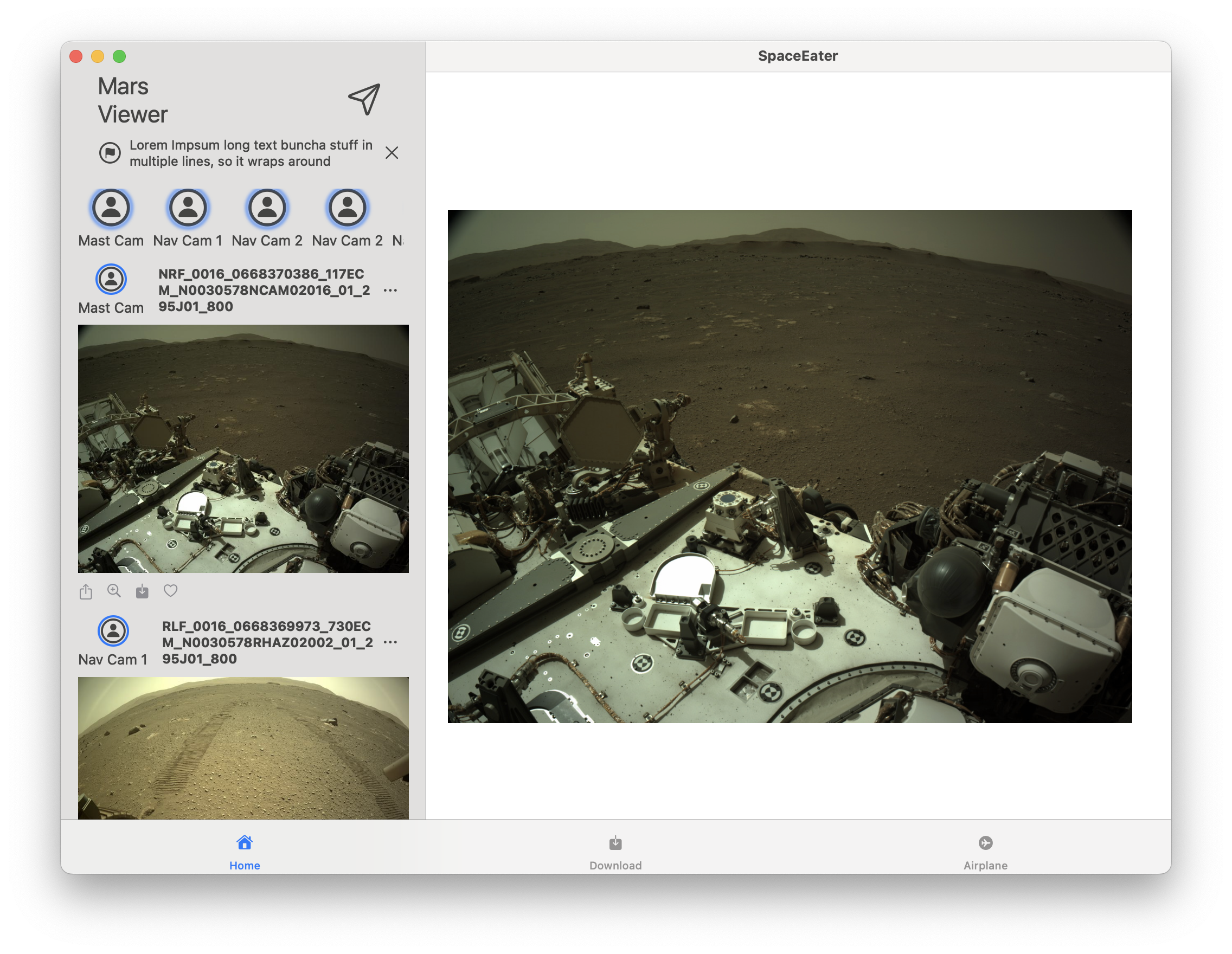
As an aficionado of the Mars Rover missions, I decided to create a simple app that would allow me to view the latest images from the Mars Rover missions. I used SwiftUI and Xcode to create the app, and I’m quite happy with the results. The app is simple, but it does what I want it to do: show me the latest images from Mars in an easy to use UI.
The other component of the app is a custom image processing routine. Mars Rover images are encoded in bitmaps that combine color and luminance information in a single image due to the sensor array being Bayer Filtered. This is to allow for a higher resolution grayscale image, but also allow for color information to be transmitted at a lower resolution. Using a deep neural network informed by the Bayer filtering, you can preserve the resolution, while allowing the AI image processing to very accurately guess the color information. This app would allow for the highest resolution images to be viewed in color, with minimal “guessing” by an AI upscaler from other methods.
Dare mighty things!
 Want to work with me? Send me an email.
Want to work with me? Send me an email.